Journey Map Kit
Building a Figma tool adopted by 6,400+ designers to streamline journey mapping
Challenge
Journey mapping is essential for understanding user experiences, but creating maps from scratch is time-consuming and chaotic. After identifying recurring pain points across multiple projects - difficult initial setup, lack of starting direction, visual overwhelm - I built the Journey Map Kit to streamline the process for the design community.
Impact
The Journey Map Kit has been adopted by 6,500+ designers on Figma Community. It became Method's most successful community contribution with a 14.96% engagement rate on socials in 2023, and is now used internally at Method and other design companies to streamline journey mapping across client projects.
Client
Figma Community
Timing
2023
Role
Solo creator and designer
Identifying the need
Working across Method projects, I identified a number of recurring challenges. Journey map requirements evolved mid-project requiring format adjustments, whiteboarding tools created visual chaos, team consistency became challenging as more people contributed, and initial setup consumed hours that projects couldn't spare.
Building the Solution
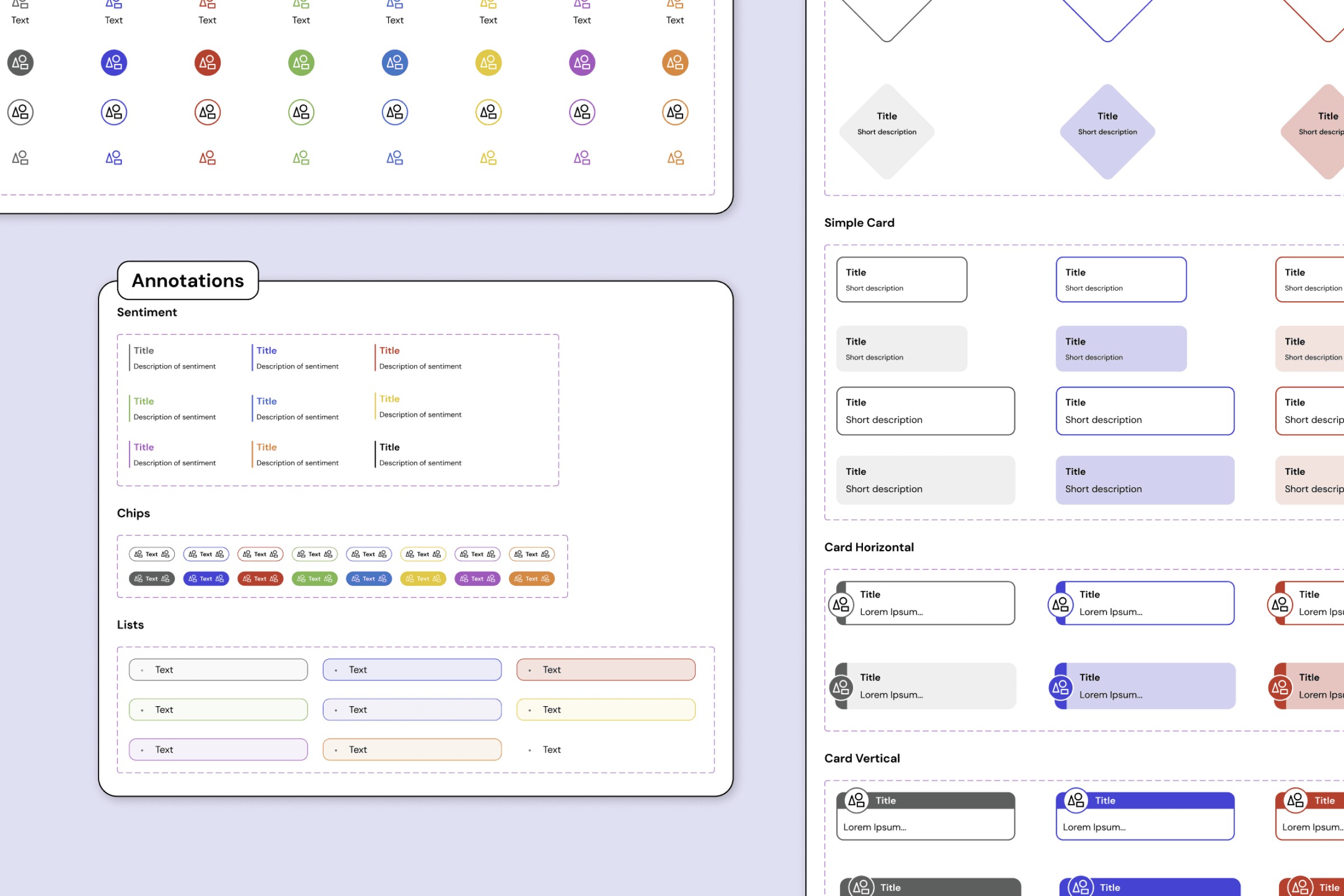
I designed pre-built components that simplify setup, foster cross-functional collaboration, and maintain visual consistency through a cohesive design system. The kit provides structure without prescription - teams can customize to their specific needs.
Visual Direction
The color palette draws from traditional journey mapping colors, with three accent colors to allow further customization. Typography uses DM Sans (Method's default font) for accessibility and consistency. Navy anchors the palette in Method's brand.
Built for Speed and Flexibility
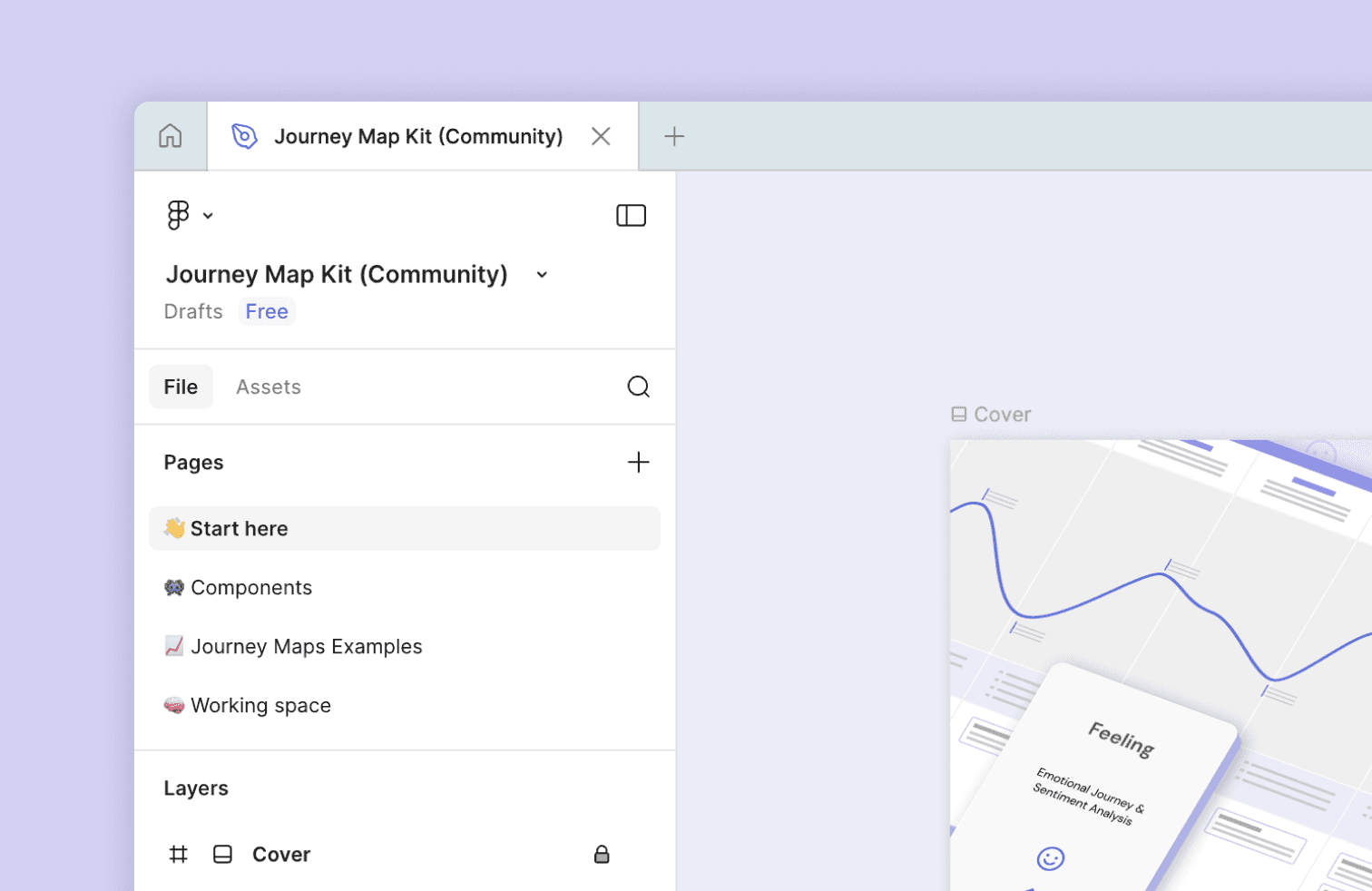
The kit's Working Space provides a visual overview of all available components - pre-built blocks for pain points, opportunities, channels, and touchpoints. This eliminates time-consuming setup and lets teams focus on insights rather than infrastructure.
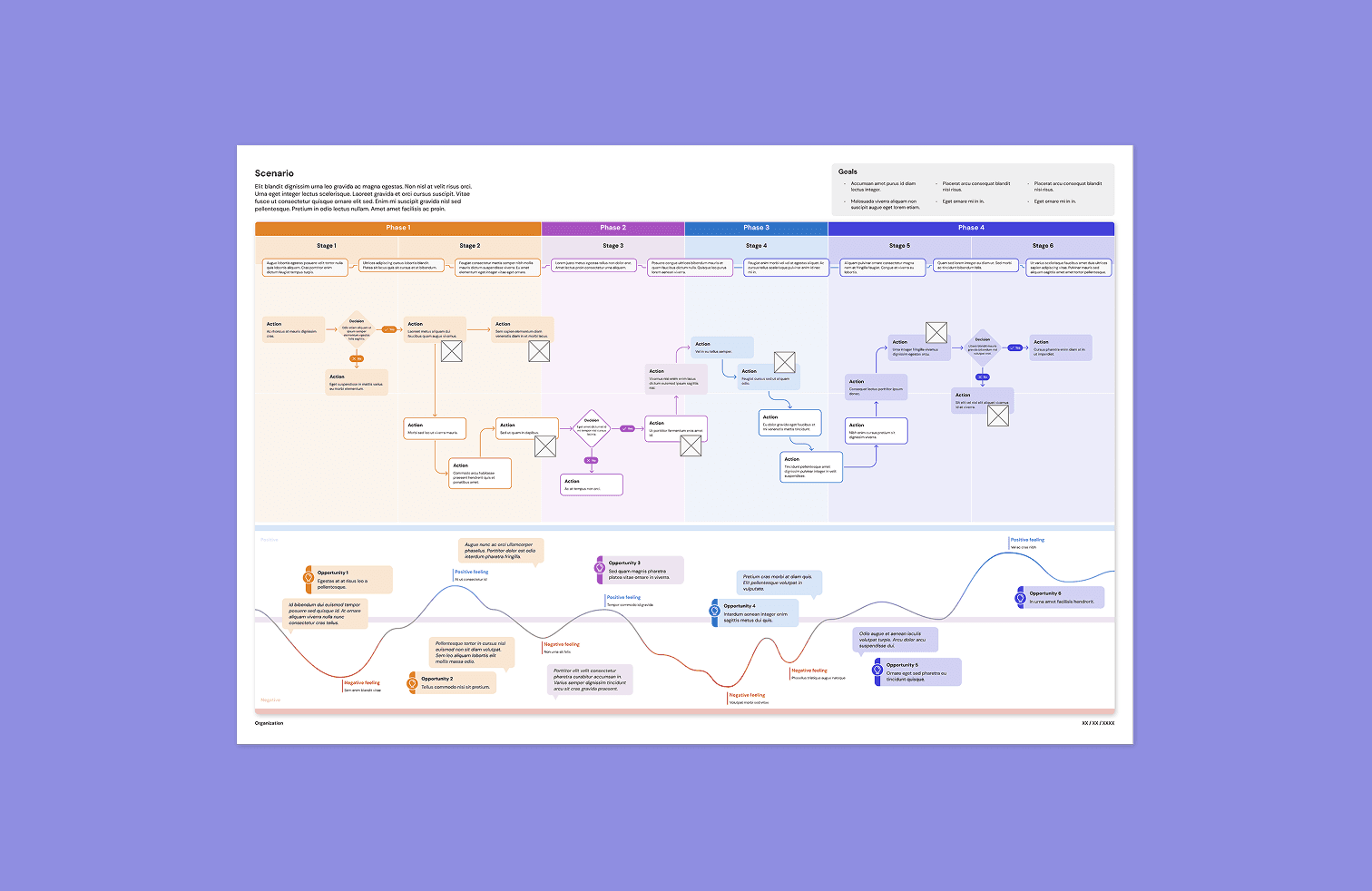
Exploring what's possible
Teams often struggle to envision and decide on potential directions a journey map can take. The kit provides multiple fully-realized examples that demonstrate different approaches. These examples serve as both inspiration and starting points that can be customized for specific project needs.
Builf tor Your Process
Journey maps look different for each project. Some fall neatly into established categories - customer journeys, experience maps, service blueprints - while others are hybrid and unique. The kit embraces this flexibility, providing structure without prescription. As long as a map serves its purpose and moves the project forward, it's doing its job.